
Hello! I'm Matei "Ambient.Impact" Stanca and I'm responsible for the development and design of Omnipedia, Neurocracy's futuristic counterpart to Wikipedia. In this blog post, I'll be touching on what we're using to construct Omnipedia, two specific systems of Wikipedia it simulates, and how accessibility and responsiveness remain paramount all throughout development.
When we first started work on Omnipedia, the obvious choice of software to build it on was MediaWiki, which is open source and powers many wikis across the web (including Wikipedia itself). The issue was that I have virtually no experience with MediaWiki, which is designed to be an actual wiki. Given that Omnipedia only needs to sell the appearance of a wiki on the outside, we decided to go with Drupal.
Why Drupal?
A lot of content management systems are made with the end goal of putting out pages or blog posts, with their internal structure more of an afterthought. Drupal features an abstracted and modular architecture that functions more like a set of LEGO blocks, with all the design and forethought that makes those so versatile. It may be more accurate to refer to Drupal as a web framework than a content management system, though it shares qualities of both.
One major design philosophy that sets Drupal apart from other systems is how it's built at almost every conceivable level to allow hooking into its logic or rendering and alter it on the fly. This architecture affords an absurd amount of freedom to make changes without touching the core code files, even when it comes to how it stores and handles data. Drupal is one step ahead of even the most mod-friendly game engines in this regard.

Article previews and footnotes
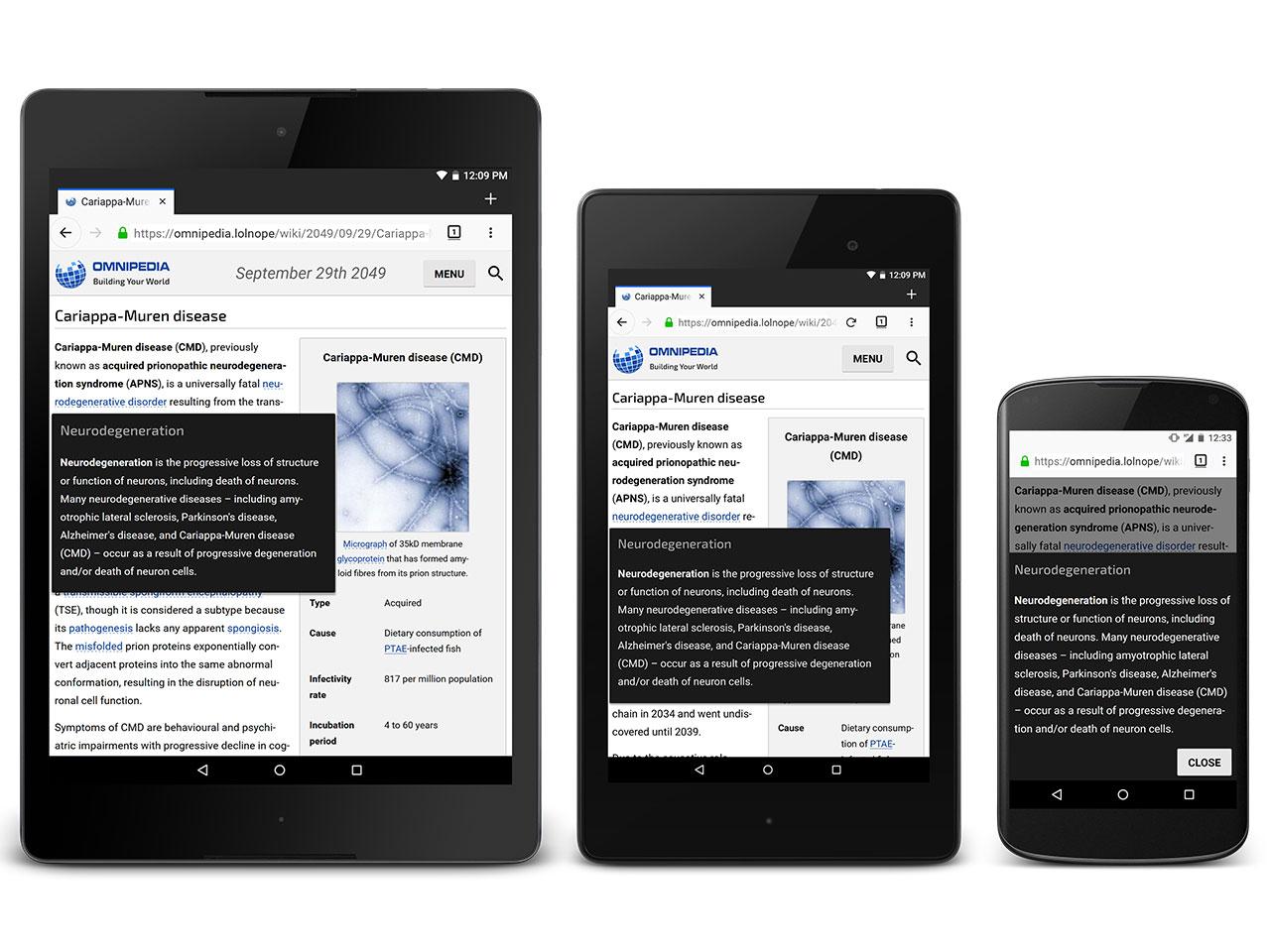
I wrote a lot of custom code to enable Drupal to behave like a wiki while also making the content itself simple to edit and expand upon. One system gleaned from Wikipedia is the page previews for their desktop site, which display a brief snippet and header image when hovering over a link to another article. Initially intended to replicate the feel of Wikipedia's expanse of content without having to write hundreds of articles, the previews quickly became a crucial aspect of how Neurocracy's narrative is conveyed.
The public-facing component of the preview system consists of pop-ups that are displayed as Tippy.js-enabled rich tooltips on wider screens, while on narrow screens (such as phones) they’re displayed as a panel that slides up into view. Unlike Wikipedia, our system dynamically switches between the two modes if the screen size changes, such as when you rotate your phone or tablet. This same system powers Omnipedia's footnotes, mirroring Wikipedia in that aspect as well.
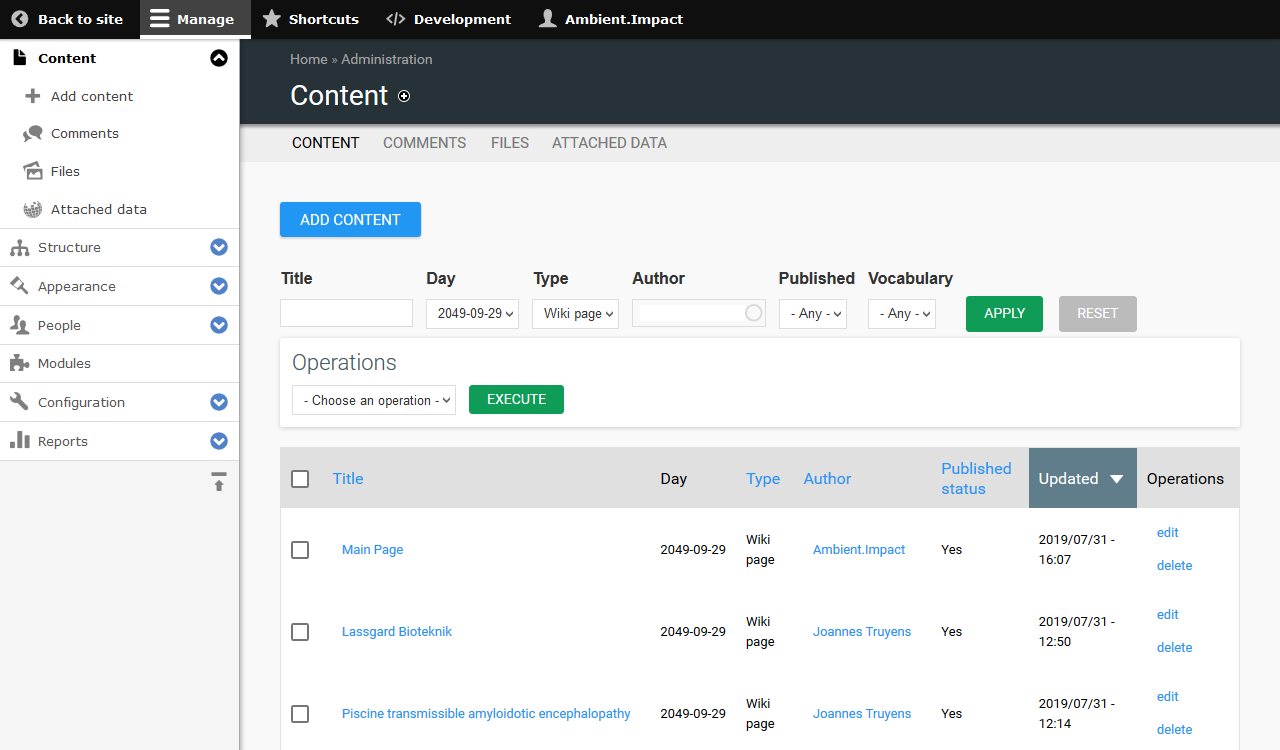
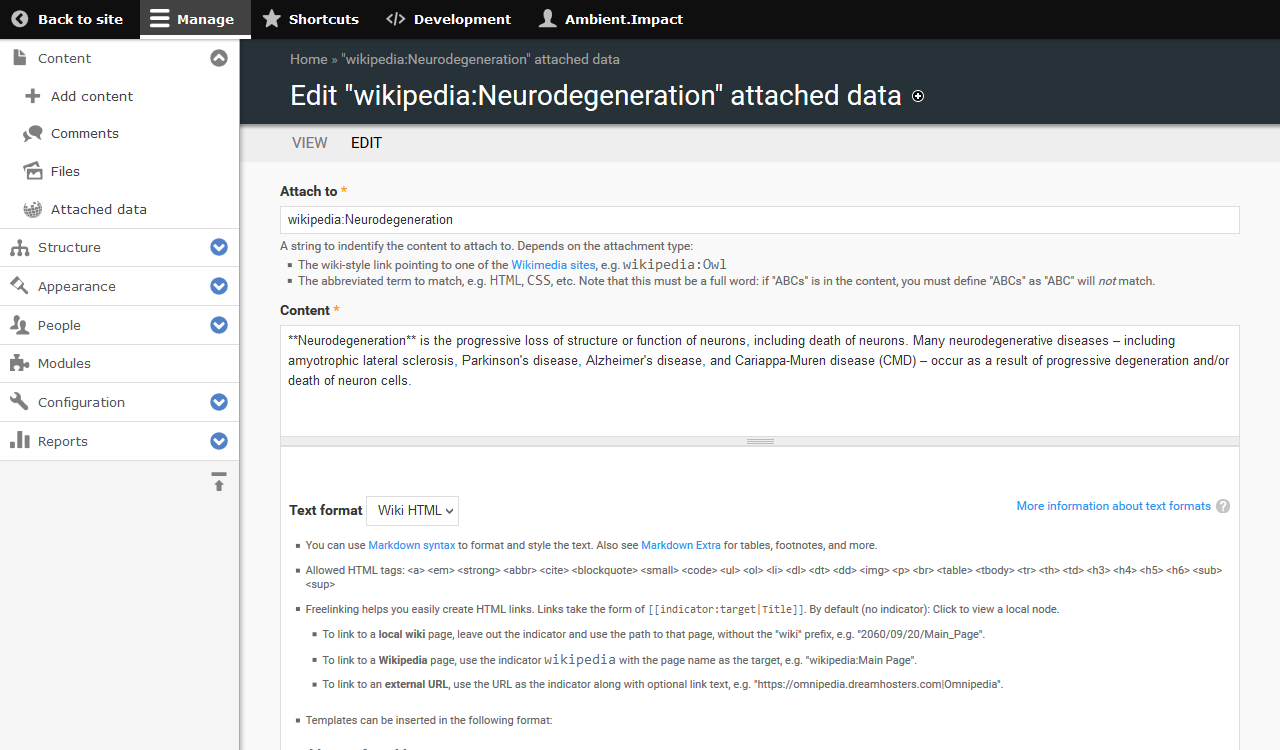
To provide data for this system, I made an administration interface to create and manage custom Drupal entities which can be authored by editors, with criteria they specify to find content to attach to. This system is loosely coupled to the actual content, in that an editor is free to define any number of data entities, with the system matching them automatically to any content their criteria matches. This allows us to author this data once and have it apply to current and future content dynamically.

Revision history
Wikipedia's editing back end includes a revision history that allows contributors to keep track of changes made to each article. Omnipedia simulates this revision history, which we're using to serialise Neurocracy's release model. We knew we needed an automated solution that would require little to no work from content editors, as it would otherwise become out of date quickly as content is edited and added.
We settled on the popular Drupal Diff module and use it under the hood to generate the comparisons between two versions of the same Omnipedia article. The HTML content returned to us by the Diff module is fairly basic, so we use Drupal's hook system to alter the way Diff renders the changes before it does so, and then we apply our own CSS custom visual styling to that rendered output.
Responsiveness and accessibility
We're designing Omnipedia to be fully responsive: it adapts in real-time to your screen size, re-arranging the user interface to work best whatever the environment or device. Since we don't have the enormous amount of content and a codebase spanning decades that Wikipedia has to work around, we were able to integrate this responsiveness into the foundation of our project from the beginning. At the time of writing, Wikipedia still has separate desktop and mobile sites, though they may catch up sooner rather than later.

Drupal's core has a strong emphasis on accessibility, requiring multiple checks to pass for any additions to its code. We build on that strong foundation with our own focus on ensuring our content and user interface make sense to screen reader software and follow the ethos of progressive enhancement and resiliency to ensure the core experience works even in unexpected circumstances, such as when JavaScript is blocked or doesn't load. We program defensively as much as possible, so that if a browser encounters an error somewhere in a script, it will fail in a predictable fashion that we can detect and work around.
We're always keeping an eye on colour contrast, font size, and the scaling of user interface elements to accommodate various input types and ways of interacting with Omnipedia. Its revision history uses visual patterns in addition to colour coding to mark whether content was added, modified, or removed, so that users who have some form of colour blindness can still differentiate the different states. All of our images are given descriptive alternative text for screen reader software, which is also displayed by browsers should images fail to load.
In broad terms, that's how Omnipedia is built! Let us know in the comments if there's some aspect you'd like us to expand upon. We're also planning to open source most of the Omnipedia code after Neurocracy is released next year.
Add new comment